درس طال انتظاره و لا اخفي عليكم اني كُنت من احد مُترقبيه ,, و من الله علي بإن حاولت حاولت حتى فشلت و فشلت ثم نجحت بعمل استايل جانبي و الذي سوف نتطرق إليه بالدرس اليوم و الذي يجب ان تكون مُلم ولو 20% من :- Html Css نبتدأ بالدرس على بإسم الله ,, ـأولاً لنفتح برنامج الفوتوشوب و نُصمم استايل جانبي و نقطعه و هذه صورة توضيحيه لطريقة التصميم و التقطيع
الأن نذهب نحفظه كصفحة ويب عن طريق .. File > Save For Web ,, نتوجه إلى محررك الخاص و انا من مُستخدمي (Adobe Dreamweaver CS5) و تابع الصُور
الأن نذهب نقيس عرض القائمة الجانبية
كما نرى أن العرض 270 بعد ذلك نذهب إلى (خلفية المنتدى/Body) ونعدل خواص CSS الإضافية
الأن نضع في خانة الخلفية صورة نقطة التمدد للقائمة الجانبية و نكررها بشكل رأسي من جهة أعلي و يمين مثال على الكود
رمز Code:
url(al7erbi/aL7eRbI_05.jpg) repeat-y top right
و الأن هذا الناتج بعد عمل الخطوات السابقة
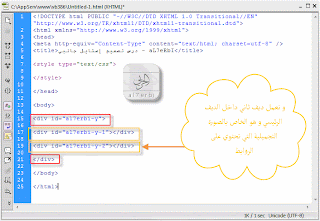
بعد ذلك نعود لمحبُوبنا (Adobe Dreamweaver CS5) و ننظف الاكواد ليصبح بالشكل الآتي
تم تعريف id الـ al7erbi-y تم إدراج صورة التمدد و وضعها بتكرار رأسي تم وضع عرض صورة التمدد و هي 270 px هُنا تم تحديد وضعية العنصر و تم وضعه بشكل مطلق absolute هُنا تم وضع اليمين صفر و من الاعلى صفر تم تعريف id الـ al7erbi-y-1 هُنا تم وضع الصورة التجميلية للهيدر من غير تكرار وتم وضعها أعلى اليمين هنا تم تحديد عرض الصورة بـ 270 Px نحديد طولها بـ 167 Px هُنا تم تعريف id الـ al7erbi-y-2 تم إدراج صورة تجميلية الخاصة بالأزرار مع عدم تكرارها أسفل اليمين هنا تم تحديد عرضها بـ 270 Px تم تحديد طولها بـ 175Px ,, و الأن الاكواد التي بين وسم
رمز Code:
<body></body>
ضعها بـ الفوتر او الهيدر و انا افضل الهيدر و الاكواد التي بين وسم
رمز Code:
<style type="text/css"> </style>
نضعها في تعاريف CSS الإضافية ,,